首页
编程随笔
Java笔记
Html/Css/Js
Android
后端笔记
服务器搭建
BUG收集
Java异常
Android异常
在线工具
Json格式化
Epub在线编辑
文字转图片
编码转换
文本对比
登录
发布文章
个人文章
退出登录
首页
编程随笔
Java笔记
Html/Css/Js
Android
后端笔记
服务器搭建
BUG收集
Java异常
Android异常
在线工具
Json格式化
Epub在线编辑
文字转图片
编码转换
文本对比
登录
发布文章
退出登录
搜索
当前位置:
首页
-
博客
- 正文
关闭
css和js改变鼠标的图标形状和样式的方法
更新时间:2021-03-22 23:06:06
阅读数:1277
发布者:落幕
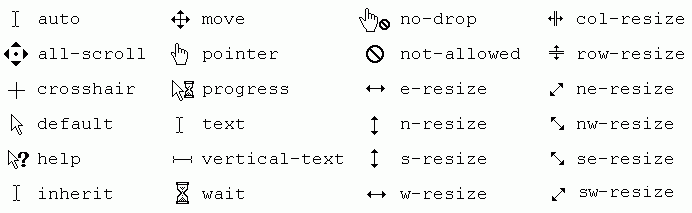
网页元素上显示系统自带的鼠标样式可能不是我们想要的鼠标样式,经常需要改变鼠标的样式。 css指定鼠标样式 ```html div { cursor: pointer; } ``` 自定义鼠标样式 ```html div { cursor:url(url图片地址) } ``` js改变鼠标样式 ```javascript document.getElementById(id).style.cursor='pointer'; ``` 系统自带样式列表 auto move no-drop col-resize all-scroll pointer not-allowed row-resize crosshair progress e-resize ne-resize default text n-resize nw-resize help vertical-text s-resize se-resize inherit wait w-resize sw-resize